Website Style Guide
Logo

Colors
Our colors are fresh and cheerful, connecting to our roots in dairy and setting a tone of delight, charm and simplicity.
STEADY RED
HEX: EF4141
CMYK: 0, 90, 77, 0
Our logo is in this color. It’s steady and reliable, a consistent thread in the Smith Brothers identity, bringing a fresh modern vibrancy. It’s not meant to overwhelm.
- Use in type (headers, or accents).
- Use for grounding elements such as footers.
- Be mindful not to overwhelm people with this color.
100% | 70% | 40% | 20%
EASY BLUE
HEX: A3DBF7
CMYK: 33, 1, 0, 0
This adds a calm, happiness to our brand. Think blue skies!
- Use for background colors, shapes and lines.
- Balance with Fresh Cream and Steady Red to avoid overly total blue floods.
- Avoid use for type as it may be hard to read, unless at large scales.
FRESH CREAM
HEX: F9F4E7
CMYK: 0, 1, 7, 2
Think dairy and soft landings for visuals and type. This color creates a nice balance to our vibrant Steady Red.
- Use for background colors and other large areas.
100% | 70% | 40% | 20%
DEPENDABLE NAVY
HEX: 244063
CMYK: 93, 76, 37, 26
This is our grounding neutral. Dependable because it is easy to read and straight-forward.
- Use for typography, icons, smaller graphic elements.
HEX: EF4141
HEX: A3DBF7
HEX: FFC759
HEX: 244063
HEX: 244063
Type
Our fonts strike the perfect balance between simplicity, ease and friendliness. Lexand is our workhorse and Skew adds just the right amount of our spirit and nostalgic hint.
Main font, headers, body: Lexend Deca
Accent font: Skew
Web
H1 Lexend Deca / Black / 2.369rem / 37.9px
H2 Lexend Deca / Bold / 1.777rem / 28.43px
H2 SKEW / Bold / 1.777rem / 28.43px
H3 Lexend Deca / Bold / 1.333rem / 21.33px
H3 Lexend Deca / Bold / 1rem / 16px
p Paragraph/Body text example using Lexend Deca Regular / 16px
App
H1 Lexend Deca / Black / 28px
H2 Lexend Deca / Bold / 25px
H2 SKEW / Bold /25px
H3 Lexend Deca / Bold / 20px
H3 Lexend Deca / Bold / 16px
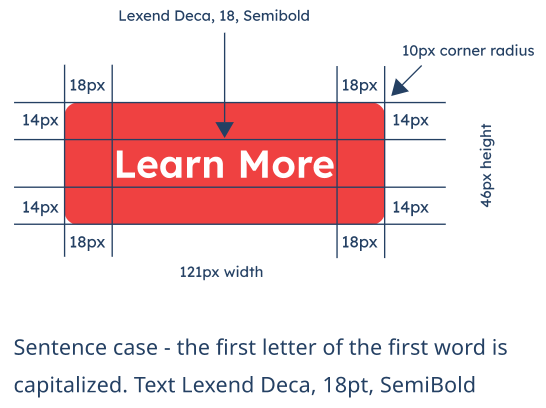
Buttons

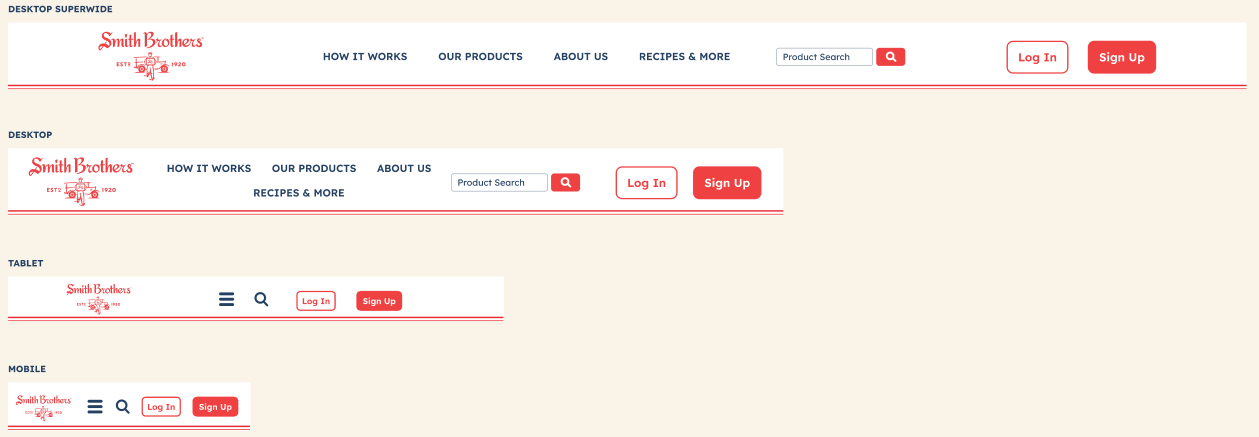
Navigation

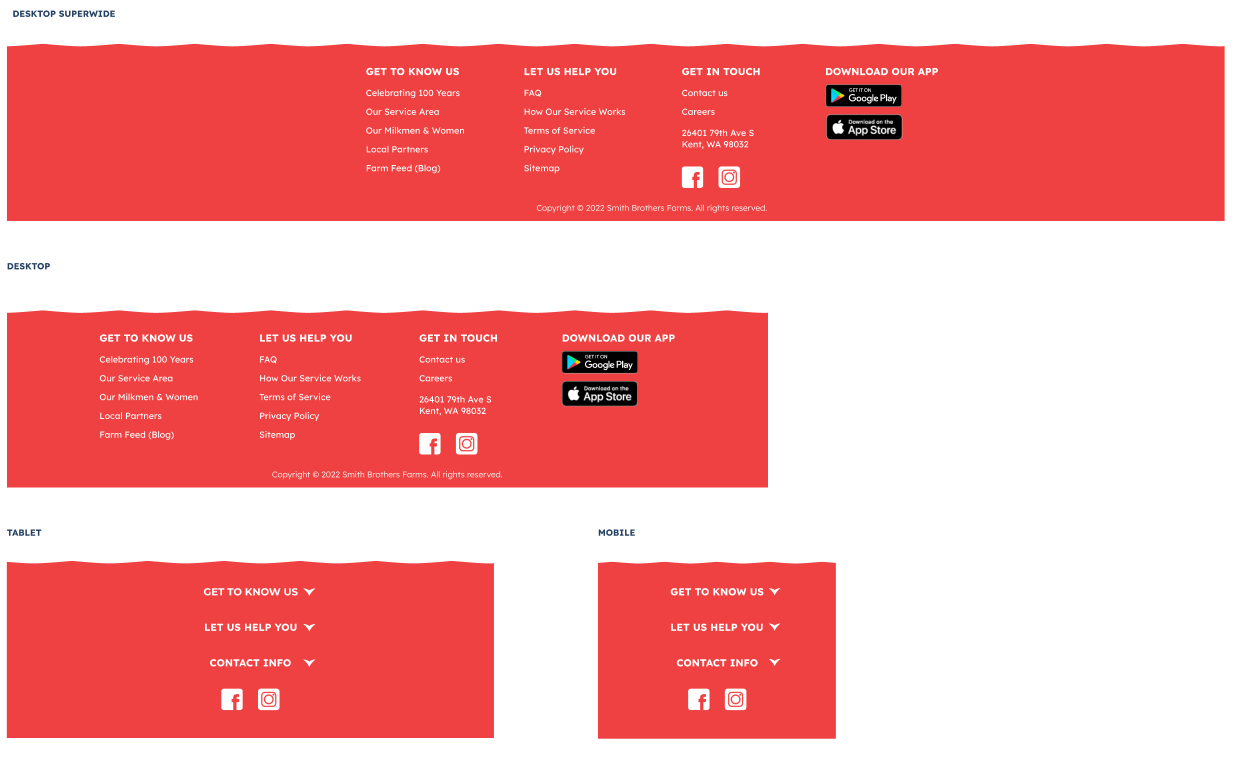
Footer